
Award-Winning Digital Marketing Agency
Serious Growth Requires a Serious Partner—That’s Where We Come In.
Unlock your growth goals with the marketing agency that does it all. We launch powerful marketing campaigns to fire up conversions and scale 7, 8 and 9 figure brands.



eCommerce brands face relentless change and increasingly complex challenges. Rozee Digital solves these issues at scale. We tackle:






Learn how these brands went from struggling with unprofitable Facebook ads to driving scalable, profitable new customer growth with our paid social strategy.
Co-Founder
Learn how Alp N Rock went from $300K to $1M monthly revenue with a 552% boost in new customer sales and a 22% increase in ROAS with our marketing specialists.
COO
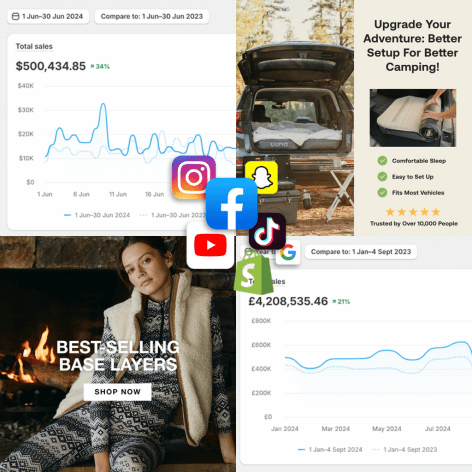
Learn how Hampden Clothing went from $4M annual revenue to $12M with explosive multi-channel growth, driving new customer acquisition across Meta, Google, Pinterest, and email.
E-Commerce Director
Learn how Sans Matin went from stagnant growth with their previous agency to doubling revenue and achieving consistent year-on-year increases through optimised Meta and Google Ads.
Co-Founder
Rozee Digital takes a holistic and sustainable approach towards brand growth. This means focusing on all aspects including cutting acquisition costs, increasing customer lifetime value, and boosting profitability.
Fast-track your growth as we hit the ground running by enhancing your audience targeting, messaging, creatives, and analytics.
From cutting costs to improving conversions and increasing customer value, our strategies are built to maximize your ROI.
Stay informed with clear reports and regular updates. We keep you in the loop, so you know exactly how your campaigns are performing.
We handle your marketing, freeing up your time to focus on further expanding your business. It’s how you get to success faster.
Our digital marketing services have scaled 50+ brands to 7, 8 and 9 figures. Discover success stories from companies just like you

Went from $2.3 million to $12 million and 10X ROAS with our Google, Meta & Pinterest campaigns.

We’re not just about short-term wins—we’re here to help you crush both your monthly and yearly goals. It’s what makes us one of London’s top-rated digital marketing agencies.
From day one, we’re in this together. With open communication, close collaboration, and consistent support, we provide a working relationship you can lean on.

We start with a discovery call to learn about your goals and challenges. This helps us understand your expectations from our marketing service so we’re aligned from the get-go.
Next, we dive deep into your audience. We understand their pain points, behaviors, and preferences. This helps us craft campaigns that resonate with your ideal customer profile.
Next, we put together our research and your requirements to carefully design data-driven marketing strategies, tailored specifically for your brand.
Expect open communication, regular updates, and a shared commitment to your brand’s growth every step of the way. We aren’t just a digital marketing service provider; we’re your partner.
We always keep you in the know. Our detailed reports break down key metrics, campaign performance, and actionable insights, giving you clear visibility into results at all times.
From day one, we start fine-tuning your campaigns to find quick wins. We cut wasted spend, plug profit leaks, and find low-hanging fruit for your revenue.
Next, we optimise audience targeting, boost ad engagement, refine campaign messaging, and prioritize high-impact strategies to deliver sustainable growth.
In one year, we turn your brand into a revenue powerhouse. Our long-term strategies solidify your brand’s market position, beat the competition, and deliver consistent ROI. No surprises.
The marketing landscape is forever evolving. That’s why Rozee Digital continuously optimizes your strategies so your business enjoys uninterrupted revenue growth.
Working with UK’s leading brands has enabled us to build a repository of foolproof campaign ideas. We lean on this experience to power your growth and eliminate the guesswork.
Finally, this full-suite marketing framework lets us scale our brands sustainably. The growth starts early but stays with you throughout. It’s all the digital marketing help you need in one place.
Rozee Digital: Design thorough and custom marketing strategies with detailed dashboards, covering ROI, ROAS, CAC, CLV, and more.
Average Agency: Rely solely on in-channel ROAS.
Rozee Digital: Work on a month-to-month basis, confident in our ability to deliver results.
Average Agency: Lock you into 3-6 month contracts.
Rozee Digital: Performance-based deals, meaning our growth relies on your growth.
Average Agency: Long-term contracts with no guarantee of success.

